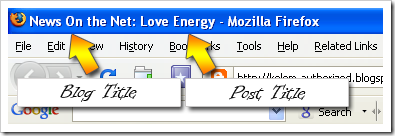
To prove that blogger template places the code of blog title before the code of post title, please click the post title of your blog and see the upper of your browser, and then you will see it as the example below:

You can see that blog title is before post title, and it is no good for the crawl of our blog by the search engine bot. Compare with my blog that has been modified (click one of the title post of this blog)

It’s different, right? You will see that post title is before blog title. Why so? Because zisya home has customized the blogger meta tag title. This way makes our blog easily crawled by search engine robot. Below is the screenshot of searching result my blog in google.com with the keyword Blogspot Tutorial:
If you are interested in customizing blogger Meta tag title, follow the steps below:
- Log in to blogger with your ID
- Click Layout.
- Click Edit HTML.
- Find this code (almost at the upper side, so don’t scroll down too far)
<title><data:blog.pageTitle/></title>
- Remove the code and change with this code:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/><title><data:blog.pageTitle/></title>
</b:if>
- Click Save Template
- Done
If you have followed the steps, I hope your blog will be easily crawled by search engine bots.
To be noted, what you have done as above, will need several days when search engine accepts the change and customization of your blogger Meta tag title. (Kang Rohman)
Please Comment but No Spam !!!